Cara Mudah Memasang Contact Us Sendiri
Wednesday, July 19, 2017
Add Comment

Wednesday, July 19, 2017
Assalamualaikum wr.wb
Selamat datang kembali sobat. kali ini saya akan membagikan sebuat tutorial tentang bagaimana cara yang sngat mudah untuk membuat dan memasang contack us sendiri di Blog sobat. mungkin saya dulu pernah membuat contack form secara online di blogger. Tetapi saya akan membagikan tutorial ini menggunakan javascript.
Tampaknya Google sudah sukses dalam mengembangkan material design, karena saat ini para web designer sudah menerapkanya, seperti yang sudah saya terapkan dalam blogger saya ini.
Dan bagaimana sih cara membuatnya? nih ane kasih tau, silakan ikuti langkah-langkahnya ya :
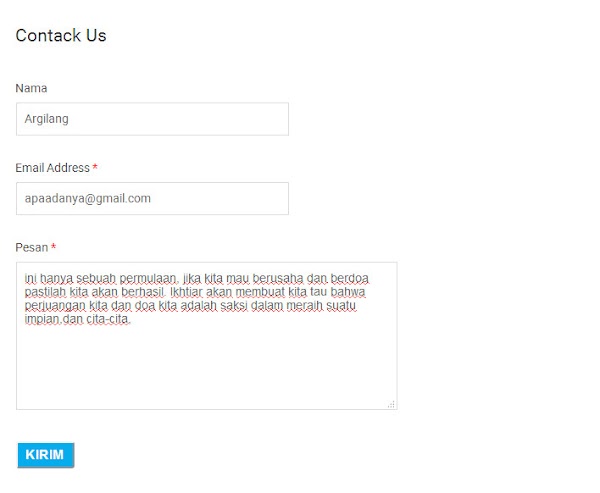
Cara Mudah Memasang Contack Us Sendiri
2. Masukkan kode dibawah ini pada kolom HTML
4. Ganti kode 6848138470147128136 dengan id blog sobat
5. Simpan
Selamat datang kembali sobat. kali ini saya akan membagikan sebuat tutorial tentang bagaimana cara yang sngat mudah untuk membuat dan memasang contack us sendiri di Blog sobat. mungkin saya dulu pernah membuat contack form secara online di blogger. Tetapi saya akan membagikan tutorial ini menggunakan javascript.
Tampaknya Google sudah sukses dalam mengembangkan material design, karena saat ini para web designer sudah menerapkanya, seperti yang sudah saya terapkan dalam blogger saya ini.
Dan bagaimana sih cara membuatnya? nih ane kasih tau, silakan ikuti langkah-langkahnya ya :
Cara Mudah Memasang Contack Us Sendiri
2. Masukkan kode dibawah ini pada kolom HTML
<style scoped="scoped">
.blanterinput{float:none;position:relative;margin-bottom:45px;margin-right:10px}.blanterinput input,.blanterinput textarea{font-size:15px;padding:15px 0;display:block;width:100%;border:none;border-bottom:1px solid #ddd}.blanterinput input:focus,.blanterinput textarea:focus{outline:none}.blanterinput label{color:#999;font-size:15px;font-weight:400;position:absolute;pointer-events:none;left:0;top:10px;transition:.2s ease all}.blanterinput input:focus ~ label,.blanterinput input:valid ~ label,.blanterinput textarea:focus ~ label,.blanterinput textarea:valid ~ label{top:-20px;font-size:14px;color:#07ACEC}.bar{position:relative;display:block;width:100%}.bar:before,.bar:after{content:'';height:2px;width:0;bottom:1px;position:absolute;background:#07ACEC;transition:.2s ease all}.bar:before{left:50%}.bar:after{right:50%}.blanterinput input:focus ~ .bar:before,.blanterinput input:focus ~ .bar:after,.blanterinput textarea:focus ~ .bar:before,.blanterinput textarea:focus ~ .bar:after{width:50%}.highlight{position:absolute;height:50%;width:100px;top:25%;left:0;pointer-events:none;opacity:.5}.blanterinput input:focus ~ .highlight,.blanterinput textarea:focus ~ .highlight{animation:inputHighlighter .3s ease}.blanterinput input:focus ~ label,.blanterinput input:valid ~ label,.blanterinput textarea:focus ~ label,.blanterinput textarea:valid ~ label{top:-20px;font-size:13px;color:#07ACEC}
input#ContactForm1_contact-form-email-message{height:150px}
input#ContactForm1_contact-form-submit{color:#fff!important;background:#07ACEC;padding:15px 25px;border-radius:4px;border:none;outline:none;box-shadow:0 2px 5px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12);cursor:pointer;transition:all .4s ease-in-out;text-transform:uppercase;float:left;margin-top:15px}
input#ContactForm1_contact-form-submit:hover{box-shadow:0 8px 17px 0 rgba(0,0,0,0.2),0 6px 20px 0 rgba(0,0,0,0.19)}
#ContactForm1_contact-form-error-message{float:right;background:#D32F2F;color:#fff;font-size:13px;font-weight:700;border-radius:3px}#ContactForm1_contact-form-success-message{float:right;background:#4CAF50;color:#fff;font-size:13px;font-weight:700;border-radius:3px}
</style>
<form name="contact-form">
<div class="blanterinput">
<input class="validate" id="ContactForm1_contact-form-name" name="name" required="" type="text" value="" />
<span class="highlight"></span>
<span class="bar"></span>
<label>Name</label>
</div>
<div class="blanterinput">
<input class="validate" id="ContactForm1_contact-form-email" name="email" required="" type="email" value="" />
<span class="highlight"></span>
<span class="bar"></span>
<label>Email</label>
</div>
<div class="blanterinput">
<textarea class="validate" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" required="" rows="5"></textarea>
<span class="highlight"></span>
<span class="bar"></span>
<label>Message</label>
</div>
<input id="ContactForm1_contact-form-submit" type="button" value="Send" />
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</form>
<script src="https://www.blogger.com/static/v1/widgets/2271878333-widgets.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
if (typeof(BLOG_attachCsiOnload) != 'undefined' && BLOG_attachCsiOnload != null) { window['blogger_templates_experiment_id'] = "templatesV1";window['blogger_blog_id'] = '6848138470147128136';BLOG_attachCsiOnload(''); }_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d6848138470147128136','//kreativeblogger17.blogspot.co.id/','6848138470147128136');
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'footer1', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': '<span style="padding:5px 10px">Sending...</span>', 'contactFormMessageSentMsg': '<span style="padding:5px 10px">Your message has been sent.</span>', 'contactFormMessageNotSentMsg': '<span style="padding:5px 10px">Message could not be sent. Please try again later.</span>', 'contactFormInvalidEmailMsg': '<span style="padding:5px 10px">A valid email address is required.</span>', 'contactFormEmptyMessageMsg': '<span style="padding:5px 10px">Message field cannot be empty.</span>', 'title': 'Contact Form', 'blogId': '8866800899420715293', 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
//]]>
</script> 4. Ganti kode 6848138470147128136 dengan id blog sobat
5. Simpan
Gimana mudah bukan? Mungkin itu saja tutorial yang saya kasih pada hari ini, Semoga bermanfaat dan sampai jumpa lagi. Jika ada yang bingung silakan anda komentar ya, dan jangan lupa share biar nambah semangat admin. Terima Kasih.
Wassalamualaikum wr.wb
 Posted by
Posted by 
0 Response to "Cara Mudah Memasang Contact Us Sendiri"
Post a Comment
Silahkan berkomentar atau berpendapat melalui form dibawah. Berkomentarlah sesuai dengan isi artikel, link tidak akan ditampilkan, dan komentar yang mengandung unsur SARA tidak diperkenankan.
Jadilah orang yang bijak dan bisa menghargai orang lain Oke sobat :)